O que é SVG?
Entenda tudo sobre este arquivo de gráficos vetoriais, uma solução contra distorções em imagens.

No mundo digital, existem diversos tipos de formas de exibir gráficos, cada um com seus próprios formatos específicos. Diferentes tipos de imagens e gráficos utilizam formatos distintos para otimizar a visualização e eficiência do armazenamento. Por exemplo, fotografias frequentemente adotam o formato JPEG para compressão eficiente, enquanto imagens com transparência geralmente se beneficiam do formato PNG.
Entre essas opções, destaca-se o SVG (Scalable Vector Graphics), um formato único e poderoso. Ao contrário de formatos baseados em pixels, como JPEG e PNG, o SVG é baseado em vetores. Entenda neste artigo tudo sobre arquivos SVG.
O que é o formato SVG?
SVG (Scalable Vector Graphics) é um formato de arquivo baseado em XML usado para representar gráficos vetoriais escaláveis. Diferentemente de formatos de imagem rasterizados, como JPEG ou PNG, que são baseados em pixels e podem perder qualidade ao serem ampliados, o SVG é baseado em vetores, o que significa que as imagens podem ser dimensionadas infinitamente sem perda de qualidade.
O SVG é amplamente utilizado na web para gráficos e ícones, pois oferece a capacidade de criar imagens nítidas e responsivas. Ele é interpretado pelo navegador e pode ser manipulado usando linguagens como CSS e JavaScript, permitindo animações e interatividade.
Além disso, por ser um formato de texto simples, o SVG é facilmente legível e editável por humanos. Sua natureza vetorial o torna ideal para logotipos, ícones, gráficos e outros elementos gráficos em ambientes online, onde a adaptabilidade a diferentes tamanhos de tela é essencial.
O SVG é uma grande solução para criação de logos, e desenhos que precisam ser constantemente reproduzidos em diversos tamanhos. Se hoje você possui um arquivo de imagem no formato PNG que contem por exemplo a logo da sua empresa, e esse arquivo de imagem não possui resolução ideal para ser impresso em um grande banner, você vai ter um impressão pixalada, ou seja, vai ver todos os pixels que formam a imagem. No entanto no formato SVG esse problema não acontece, pois uma imagem SVG poder ser expandida infinitamente sem distorções.
Arquivos SVG ocupam menos espaço em disco
Além disso, um arquivo SVG pode consumir menos espaço do que um arquivo de imagem comum, como PNG ou JPG, para representar o mesmo desenho com qualidade significativamente superior.
Para ilustrar, considere a letra “S” do logotipo da Seletronic em um arquivo PNG com resolução de 1080×1080 pixels, que possui um tamanho de arquivo de 55,1 KB. O mesmo desenho em formato SVG ocupa apenas 2,87 KB e mantém uma qualidade infinitamente melhor. Além disso, a vantagem do SVG é evidente ao expandir a imagem, pois ela permanece nítida, ao contrário do arquivo PNG que pode perder qualidade.
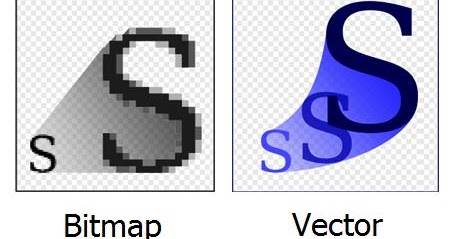
No exemplo abaixo, é possível visualizar a diferença entre a expansão de uma imagem comum à esquerda e a expansão de uma imagem SVG à direita. Essa economia de espaço e a capacidade de escalabilidade do SVG são características valiosas, especialmente em ambientes online, contribuindo para uma experiência visual mais eficiente na web.

Vetorização de imagens
Se o SVG é uma solução para a criação de imagens perfeitas, com toda certeza, ao criar uma logo vamos optar por designers que nos entreguem o trabalho neste incrível formato. Mas e se a nossa logo já foi feita em um formato PNG, ou pior ainda em JPG ou outro formato que não pode ser redimensionado sem perder qualidade?
Para isso existe a vetorização, que consiste em redesenhar uma imagem em formato escalonável. Hoje a maioria dos designers gráficos que realmente fazem um bom trabalho já sabem fazer este tipo de trabalho.
Ferramentas de Vetorização e desenho vetorial
Se você é adepto do “faça você mesmo” e deseja aprender a criar desenhos vetoriais, saiba que há uma vasta oferta de tutoriais online, especialmente no YouTube, que fornecem orientações sobre como criar desenhos vetoriais e converter imagens comuns em vetores. Esses tutoriais abrangem ferramentas específicas projetadas para esse propósito, tanto gratuitas quanto pagas.
Não se engane pensando que uma ferramenta gratuita limita suas capacidades em comparação com uma ferramenta paga.
Atualmente, a ferramenta de desenho gratuita mais amplamente utilizada é o Inkscape, um software livre para editoração eletrônica de imagens e documentos vetoriais. Com recursos abrangentes, o Inkscape é incrivelmente poderoso e adequado para criar uma variedade de desenhos.
Entre as ferramentas pagas, destacam-se o Adobe Illustrator, um editor de imagens vetoriais desenvolvido e comercializado pela Adobe (mesma empresa do renomado Photoshop), e o CorelDRAW, um editor de imagens vetoriais desenvolvido e comercializado pela Corel Corporation. Independentemente da sua escolha, o importante é encontrar a ferramenta que melhor atenda às suas necessidades e preferências no universo dos desenhos vetoriais.
