O que é Link?
Entenda o significado de link na informática com exemplos e tradução da palavra

Link que também é chamado de Hiperlink é uma ligação de informações digitais acionada pelo usuário ao clicar, ou em dispositivos com tela sensitiva ao toque ao tocar como no caso de celulares e tablets. Ao ser executado o link abre um novo documento, uma nova página, ou arquivo para execução ou download. Traduzido do inglês Link quer dizer exatamente ligação ou vínculo o que explica ser normalmente representado pelo ícone de uma corrente. Diferentes tipos de links existem no mundo digital e vamos ver alguns exemplos a seguir.
Exemplos de Link na Prática
Existem diferentes tipos de ligações no mundo da informática, e um link pode estar presente em diversos tipos de representações, sendo as mais comuns em um texto, imagem ou ícone. Veja esses exemplos a seguir:
- Nesta frase que você está lendo agora existe um link que leva para a página inicial do Fórum Seletronic. Ao clicar nas palavras em destaque você vai mudar de página.
- A imagem a seguir é um link que leva para a parte do site que tem Ferramentas Online, faça um teste clicando na imagem

Como como são feitos os link na internet
As páginas na internet usam uma especie de marcação chamada HTML, e é através do HTML que todo o conteúdo de uma página é criado inclusive os links. Cada marcação HTML é chamada de tag, e cada tag tem seu uso especifico. A ta <a> é a responsável por criar link clicáveis no HTML. Um atributo obrigatório da tag <a> é o endereço pda pagina ou documento que desejamos abrir ao clicar na tag <a>, e para definirmos o endereço usamos um atributo href. Veja um exemplo de como usar essa tag para criar um link logo a seguir:
<a href=”https://seletronic.com.br”>
A Note que no exemplo acima o atributo href recebeu um endereço, e ao utilizar esse endereço vamos para a pagina inicial da Seletronic. Só que por si só esse elemento criado com a tag também precisa receber algo ao qual se aderir para formar algo visível ao usuário, e neste caso podemos usar um texto ou imagem como no exemplo a seguir:
<a href=”https://seletronic.com.br”>Site de Tecnologia</a>
Note que agora colocamos um texto (Site de Tecnologia) que será transformado em link, e depois disso fechamos a tag para dizer onde ela termina. Para fechar a tag a usamos </a>. Caso a tag não seja fechada isso pode causar erro na página inteira página. O elemento mostrado acima tem a seguinte visualização para o usuário:
Outra forma que mostramos acima é uma imagem em forma link, e para isso basta substituir o texto por uma tag <img>, que é a tag usada para exibir imagens em um pagina da internet. Diferente da tag <a> a tag <img> não precisa ser fechada, pois ela não precisa incorporar nada, e só serve mesmo para exibir um imagem através do seu atributo src que é onde colocamos o endereço da imagem que desejamos exibir:
<a href=”https://seletronic.com.br”><img src=”https://seletronic.com.br/estilos/img/padrao.jpg”></a>
O exemplo a cima tem a seguinte visualização pata o usuário:
Praticamente todos os elemento de uma página HTML podem ser envolvidos por uma tag <a> como nos exemplos acima, e se tornaram objetos clicáveis como você viu nas visualizações acima.
Características comuns de um link
Uma característica comum de um link se não for alterada é que eles exibam um cursor diferente quando deixamos a seta do mouse por cima dele, exibindo uma mão apontando como no desenho a seguir:

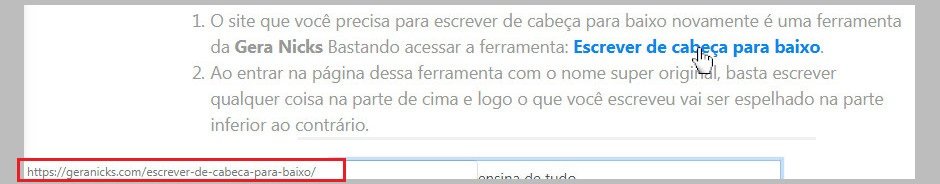
Outra característica é que em alguns navegares é mostrado o endereço para o qual esse link leva, normalmente na parte de baixo dos navegadores para computador:

Não confunda Link Com URL
Um link precisa de um URL, que é o endereço que será aberto ao se clicar no link, mas propriamente dito um URL nem sempre é um link. URL é apenas o endereço do documento, e para ser um link deve ser obrigatoriamente um objeto clicável. Veja a diferença:
- https://forum.seletronic.com.br/
- https://forum.seletronic.com.br/
O primeiro item a cima é apenas um URL, enquanto o segundo é um link. Ao clicar no primeiro nada acontece, mas ao clicar no segundo você vai abrir uma nova página. Mas se você copiar o primeiro e colar na barra de endereços do navegador vai conseguir navegar até a pagina.
O que é encurtar um link?
Encurtar um link é o mesmo que criar um URL menor que é redirecionado para o URL maior ao ser acessado. Isso serve para diminuir a quantidade de caracteres de um URL afim de ocupar menos espaço em um documento. Como por exemplo o URL “https://ferramentas.seletronic.com.br/gerador-link-whatsapp/” pode ser menor usando um serviço de terceiros como o Bit.Ly e fica assim: “https://bit.ly/selezap“.
Para entender mais sobre encurtamento de URLs e Links veja: Como encurtar um link?
Link para as redes sociais
Um grande beneficio dos link é poder criar um link para cada meio de comunicação que você possuir, inclusive para as redes sociais que você faz parte. Facilitando que visitantes do seu site ou blog entrem em contato com você a as coisas que você posta nas redes sociais, fazendo você conseguir mais seguidores para apreciar seus trabalhos. Desta forma você poder criar um link para sua pagina ou perfil do Facebook, Instagram, Twitter, outros sites seus e até mesmo um link direto para o Whatsapp, dando total facilidade para seus cliente e apreciadores dos seus trabalhos entrarem em contato.

